lista de framewoks css3 en github. Es impresionante el avance que se ha producido en este último año. Organizar y desarrollar el CSS de un proyecto web es una de las tareas que lleva más tiempo y que merece la pena hacer bien desde el principio. En esta lista, que se va actualizando en tiempo real en github, se indica la licencia, si es responsive o no y la url del proyecto. Por supuesto están algunos de mis favoritos como twitter bootstrap o boilerplate. Por otro lado me encanta los otros usos de github aparte del tradicional de mantener versiones de código. Yo he empezado a utilizarla incluso para configuraciones que uso a menudo y que ya copio de servidor en servidor si no simplemente hago un git clone al principio y cada vez que la modifico hago un git pull en los servidores/ordenadores. ]]>
febrero 28, 2013
febrero 25, 2013
ruby 2.0.0 released
versión 2.0.0. Hay bastantes mejoras y algunas cosas nuevas que hacen que merezca la pena empezar a usarla. Lo mejore es que es muy compatible con la versión 1.9.1 y que si bien migrar de la 1.8.X tiene algunas cosas incompatibles que hay que cambiar, es algo que irremediablemente se va a tener que hacer. Cada día hay más gemas y aplicaciones que solo funcionan para versiones mayores o iguales que 1.9.1.
Entre las mejoras hay una mejor gestión del recolector de basura y algo más de velocidad. Personalmente y después de revisar por encima las mejoras y los cambios me hubiera gustado ver más mejoras notables en velocidad que los cambios y nuevas funcionalidades del lenguaje. Pero no deja de ser un avance y justo a tiempo para celebrar los 20 años del lenguaje que no es poco 
febrero 21, 2013
hackforgood: el sábado 2 de marzo estaré en el hack for good de madrid
José Picó y Victor Sanchez y será un placer intentar aportar mi granito de arena.
Como dice Agustín Cuenca en el slogan de su web: «Por algún sitio había que empezar»
Esta es la web de hack for good y el hashtag para seguir el evento será: #hackforgood
[caption id="" align="alignnone" width="515"] hack for good[/caption]]]>
hack for good[/caption]]]>
Nuevo diseño y usabilidad de 24symbols
24symbols y la verdad es que me gustan mucho. La forma que tienen de organizar librerías, favoritos, etc y el nuevo listado infinito (scroll infinito + parallax) me gustan mucho. Han organizado los libros al estilo pinterest en la home. Mientras haces scroll y ves la cantidad de contenidos que tienen es una invitación a dejarlo todo y ponerte a leer compulsivamente 
febrero 19, 2013
nuevo tracker 3D: duo3d
duo3d. Solo existe un prototipo y tiene buena pinta – aunque como todo me gustaría verlo funcionando y si es tan real como el video. Tendrá que competir con leap motion que valdrá aproximadamente unos 60 dólares. Duo3d tiene pinta de que se entregará para montartelo tu mismo (DYI) pero no hay mucha más información. Aparentemente será hardware y software libre. Esperemos a tener más noticias. De momento el video que han hecho usando su prototipo: ]]>
febrero 18, 2013
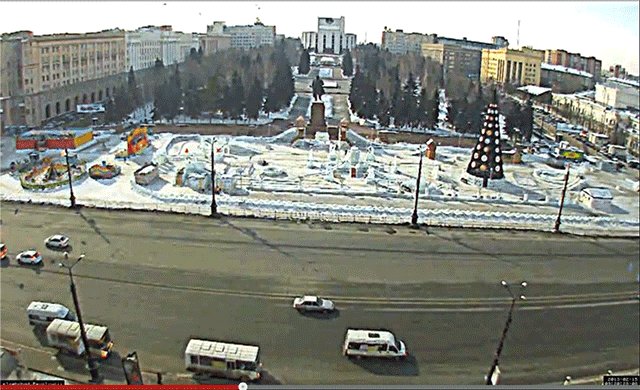
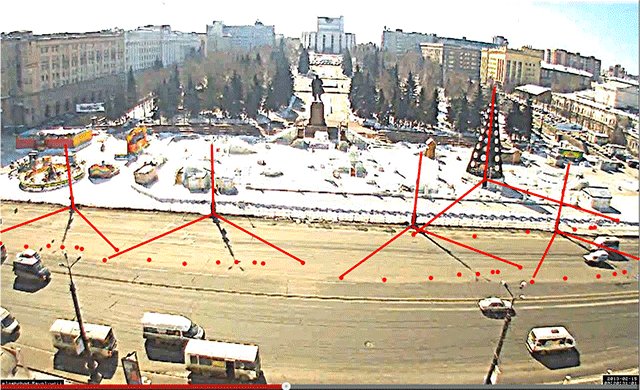
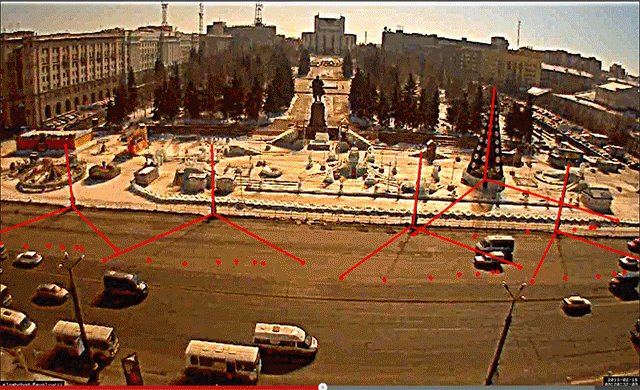
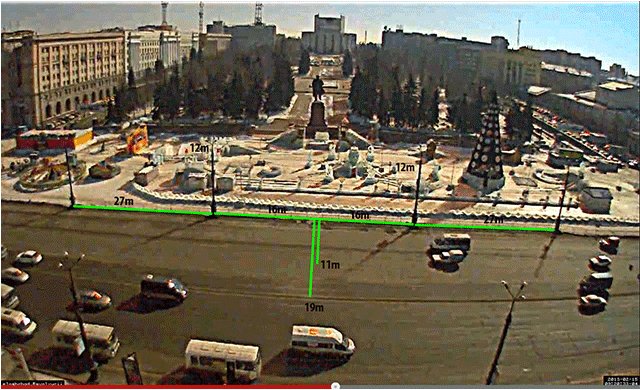
Como calcular la trayectoria del meteorito que cayó en Rusia
Stefan Geens ha calculado usando los vídeos y fotos del meteorito para describir la trayectoria del meteorito. Este sueco ha hecho un trabajo de campo increible. Si yo fuera profesor de matemáticas dedicaría un par de clases para analizar el estudio y convertirlo en trigonometría aplicada sin ninguna duda. No me extraña que hasta su padre haya escrito un comentario y este orgulloso de su hijo 
 como hizo los calculos usando las sombras de las farolas[/caption]]]>
como hizo los calculos usando las sombras de las farolas[/caption]]]>
febrero 15, 2013
firefox vuelve a ser mi navegador por defecto
Firefox y la fundación Mozilla tienen un papel clave en el desarrollo de internet. Y siendo más radical (que significa literalmente ir a la raíz) no solo en el desarrollo sino en el matenimiento de como se creo originalmente internet y como debe ser. La fundación mozilla ejecuta perfectamente a este role y nunca es suficientemente reconocido.
Aprovechando el buzz que está generando que opera vaya a utilizar webkit como engine para renderizar se ha escrito mucho sobre esta decisión y por supuesto ha habido mucha discursión entre los partidarios de webkit y gecko. Mis dos posts favoritos son:
Por que Mozilla es importante.
La entrada de opera en webkit ¿terminará con los bugs de jquery en webkit?
PD: Además tengo otra razón más: chrome consume mucha más memoria y recursos y me encanta tener 50 pestañas abiertas aunque esto pueda parecer una aberración 
Mejor tutorial de todos los tiempos: como configurar un cluster redhat con dos nodos
como montar un cluster de redhat con dos nodos. Nunca antes había visto un tutorial tan detallado, tan bien explicado paso a paso y además incluye todas, literalmente todas, las pruebas necesarias para verificar y comprobar que el cluster está funcionando bien. Son 151 páginas incluyendo diagramas en ascii art de la arquitectura. Simplemente impresionante.
Merece la pena revisarlo y estudiarlo con detalle por que hay muchas tecnlogías usadas durante la instalación que son muy aprovechables para otros proyectos: CLVM, DRDB, GFS2, etc.
Este es uno de los esquemas en ascii.
Enhorabuena y muchas gracias Digimer.
¿Cual es tu tutorial favorito?
]]>
febrero 8, 2013
Hoy se ha estrenado: The Pirate Bay away from keyboards
Simon Klose el director y Peter Sunde en Brazil mientras se rodaba parte del documental y me alegro de que por fin se haya estrenado. El documenal está publicado con licencia Creative Commons y ha sido financiado en una buena parte con crowdfunding. Merece la pena verlo y conocer la historia de pirate bay «lejos» de los teclados ;-). Por supuesto se puede bajar de pirate bay en la página de Simon Klose.
 ]]>
]]>