El sábado que viene estaremos en el primer Firefox OS App Workshop of 2013 que se va a celebrar en Madrid. Que sea en Madrid tiene bastante sentido. Por un lado fue un éxito de asistencia la presentación del Firefox OS y por otro el trabajo de la comunidad de Mozilla Hispano es simplemente impresionante.
Estamos terminando la app que vamos a presentar y esperamos que con la ayuda del workshop seamos capaces de publicarla la semana que viene en el marketplace. La app va ser muy sencilla: básicamente reconoce los códigos de barras de productos y nos da información sobre el producto en cuestión. Tenemos acceso a varias bases de datos de productos (alergias, productos sin gluten, etc) y además queremos incorporar más información sobre los productos: si se han usado pesticidas, opiniones de usuarios, información «oficial», etc.
No es una idea nueva, pero a día de hoy no nos ha terminado de convencer ninguna de las que hemos visto. Esto unido a que nos apetece mucho hacer nuestra primera app para firefox OS es más una buena razón. Por otro lado vamos a empezar a usar persona (sistema de autentificación para la web completamente descentralizado y seguro basado en el protocolo abierto de BrowserID) en todos nuestros proyectos y el primero proyecto va a ser esta app. Persona se merece un post entero. Tengo la sensación de que va a ser caballo ganador a muy corto plazo.
El nombre no completamente decidido pero un buen candidato será «que comes» al menos en español.
]]>
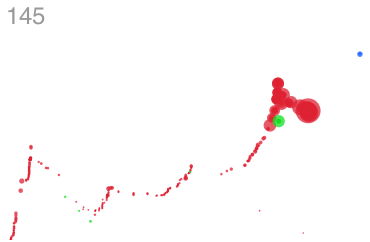
 Barons are characterized by their early start in the market followed by big sells at higher prices. Initial trades with many sells suggest the user mined bitcoin before entering the Gox market.
Barons are characterized by their early start in the market followed by big sells at higher prices. Initial trades with many sells suggest the user mined bitcoin before entering the Gox market.
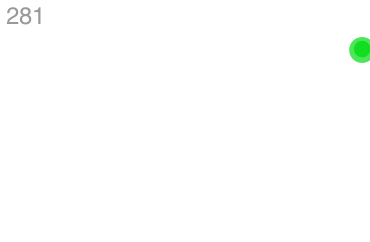
 The mark of the Greater Fool is a lonely green patch where the price is highest. Some of these may be investment groups encouraged by the Bitcoin Senate Hearings in November 2013.
The mark of the Greater Fool is a lonely green patch where the price is highest. Some of these may be investment groups encouraged by the Bitcoin Senate Hearings in November 2013.


 ]]>
]]>  ]]>
]]>  firefox devtools team[/caption]]]>
firefox devtools team[/caption]]]>  ]]>
]]>